
De l’exposition de la mode en défilé au site internet
Étienne Mineur est un designer graphique dont le terrain de jeu est autant le web que le papier. Son travail naît du dialogue avec le commanditaire et d’une analyse profonde du médium concerné. Ainsi quand Étienne Mineur parle de design, il parle d’expériences, il raconte des histoires, il débat de ses observations et de ce qui ne fonctionne pas pour décrire son processus réflexif. Le thème de sa recherche pour Issey Miyake est donc aussi prétexte à raconter une démarche, une manière de penser et de regarder ce qui l’entoure. Réfléchir sur le site web d’une maison de haute couture, c’est d’abord saisir les enjeux du défilé, comment la mode a développé une manière propre de montrer son design vêtement ? Ensuite le passage sur Internet nécessite de reconsidérer l’exposition, comment montrer le défilé et le contenu du défilé ? .CORP → Pouvez-vous définir votre rôle dans la communication d’Issey Miyake et les enjeux des travaux par rapport aux médiums ? ÉTIENNE MINEUR → J’ai été contacté pour travailler sur le site web d’Issey Miyake en 1999 et cela a duré jusqu’en 2007. J’étais directeur artistique web, sous la direction de Roy Genty, qui lui, était le directeur artistique global. Il gérait les boutiques, les défilés, la musique, la photographie, etc. Tout sauf les vêtements qui à cette période étaient dessinés par Naoki Takizawa. Les deux premières années je faisais uniquement le site Internet parce que, bien souvent, quand tu fais du web, on croit que tu ne sais faire que ça ; ensuite quand ils se sont aperçus que je savais aussi travailler sur papier, j’ai fait le design des Look Book. Le Look Book présente la collection avec des photos techniques, c’est un outil pour les journalistes, ils peuvent détacher des pages, le griffonner… Le but est que ces journalistes qui sont venus voir le défilé en France, trouve ce livre dans leur boîte aux lettres en rentrant chez eux. Ce n’est pas un outil grand public et on a en général une semaine pour le réaliser. C’est un exercice intéressant, une sorte de brouillon pour le site Internet. → Quels sont les enjeux du site de Miyake et quelles questions spécifiques soulève le fait de montrer la mode sur Internet ? → Le site ne devait surtout pas être un catalogue de mode. Dans un catalogue, on ne regarde pas les vêtements mais le prix, s’il y a la bonne taille, etc. Aujourd’hui beaucoup de sites sont passés à un mode de vente en ligne. La technique a pris le pas et je trouve que l’on perd beaucoup de la magie de certaines grandes marques. Les photos sont très pointues, et pourtant le site est orienté Buy Now ! Sur le web tout le monde est à égalité, en un clic on se retrouve sur Amazon, mais les marques ne tarderont pas à se rendre compte que leur site ressemble au site lambda. Il y a un soin assez extrême apporté aux boutiques : architecture, architecture d’intérieur, sound design… Tout est pensé pour rester dans l’identité globale de la marque et puis, d’un coup, vous arrivez sur le site web et là c’est très curieux, vous vous dites : « c’est quoi ce truc ? » La mode n’est pas très innovante sur le support web et technologique, parce que souvent, c’est considéré comme un gadget avec tout et n’importe quoi. C’est hyper chic de ne pas avoir de site web maintenant. Une marque branchée qui n’a pas de site web c’est fort : « je ne communique pas, ce n’est pas à moi de venir chez vous c’est à vous de venir chez moi ». Au contraire, le site Miyake doit être un lieu où les gens qui n’ont pas assisté au défilé puissent voir la collection. Même s’il est un prolongement du défilé, le site doit vivre de façon autonome. Il ne s’agit pas d’une simple retranscription. C’est aussi une interprétation poétique. Après, si les gens veulent acheter, ils vont dans les magasins puisqu’il y a un rapport sensible à avoir avec les vêtements qui ne peut pas se faire à travers un écran.

< http://www.my-os.net/isseymiyake/ > Women’s collection autumn & winter 2006-2007. Le défilé de la collection femme 2006-2007 se déroule dans une ambiance africaine : terre aride, sable, poussière. En soufflant sur un écran équipé d’un micro, le sable affiché se disperse pour laisser apparaître une image du défilé. Un coup de vent recouvre la photo et l’on souffle à nouveau pour découvrir la suite. Cependant on peut naviguer de manière plus conventionnelle en utilisant le clic.
→ En quoi un défilé est-il une exposition ? → Il existe plein de types de défilés de mode différents. Il y a des défilés sans scénographie avec un podium et des filles qui font portemanteaux : c’est standard, classique. Chanel, par exemple, procède différemment. Dernièrement, au Grand Palais, ils ont reproduit la rue Cambon (1) en taille réelle. C’est du délire complet. Dries Van Noten aussi en a fait un incroyable pour son cinquantième défilé. C’était un repas dans une immense usine désaffectée de La Courneuve sur une table de 150 mètres de long dont on ne voyait presque pas le fond parce que la lumière était descendante. Les cinq-cent invités étaient à table et avaient tous derrière eux une personne avec une oreillette qui les servait en même temps. Le design sonore, créé par le public qui mangeait dans ce lieu immense, était presque aussi important que le défilé lui-même. → On s’approche ici de l’art contemporain. On retrouve alors cette tendance du design à se déplacer du côté de l’art contemporain en s’exposant… → Oui, là c’est tout un univers et le défilé est prétexte à une expérimentation, à une œuvre d’art. Les défilés de Miyake auxquels j’ai participé étaient spectaculaires aussi. À chaque défilé il y avait une cohérence entre la scénographie de Roy Genty et la collection dessinée par Naoki Takizawa. Ses collections étaient très fortes et n’étaient pas liées aux précédentes. Ainsi tous les défilés nécessitent de penser une scénographie, une nouvelle histoire et c’est pour cela qu’il y a un site web différent à chaque collection. Il y a eu par exemple un défilé dans la nuit avec des lumières comme des sortes d’insectes dans l’espace (2), il y en a eu un autour des chiffres, dessinés si grands qu’ils en devenaient abstraits (3)… Un autre au Musée des Arts Premiers avant qu’il ouvre, sur le thème de la terre, avec beaucoup de mannequins noirs maquillés directement avec des pigments colorés. Le sol était recouvert de poussière, de terre parce que Naoki Takizawa s’était inspiré pour les vêtements de tissus, de motifs africains (4). Donc il y a toute une cohérence entre le lieu, les vêtements, le maquillage, le design sonore afin de raconter cette histoire, par exemple un voyage africain vu par un japonais. Mais c’est comme tout, il ne faut pas que la forme prenne le pas sur le vrai contenu que sont les vêtements, et parfois le feu d’artifice est là pour dissimuler les faiblesses de la collection. → Comment fait-on pour traduire, conserver, contourner les spécificités du défilé à travers l’écran. Comment traite-t-on la démarche du mannequin, le mouvement du vêtement, la matière ? → En fait à chaque fois on a un espace. Un site Internet est très plat, il ne transmet pas le souffle, l’odeur, on n’a pas la réalité du défilé mais il est interactif. Il ne faut surtout pas vouloir reproduire bêtement le défilé sur le web et sur papier parce que c’est totalement différent. Par exemple sur un site j’utilise beaucoup le ralenti. Dans certains cas les ralentis sont extrêmes, on croit que c’est une photo mais c’est bien de la vidéo. C’est intéressant parce que la collection pour laquelle j’ai fait cela était gothique, très noire et les mannequins étaient comme des cadavres, très blancs (5). Elles ne clignaient pas des yeux mais, en regardant attentivement, elles respiraient… La poitrine, le corps bougeait un tout petit peu. Ce genre d’expériences est vraiment approprié au web, en vidéo cela ne passerait pas, les gens ne comprendraient pas que ce soit aussi lent et il est impossible de le faire en vrai.

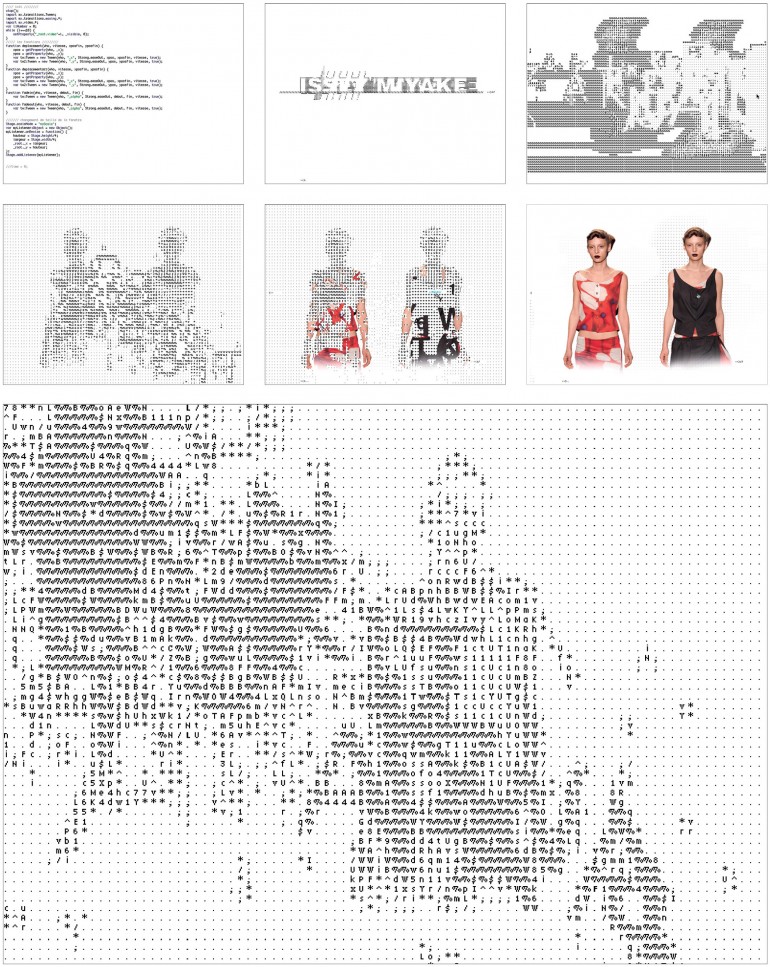
< http://www.my-os.net/isseymiyake/ > Women’s collection spring & summer 2007. Ce site est le dernier sur lequel a travaillé Étienne Mineur. Il correspond aussi à la dernière collection de Naoki Takizawa pour Issey Miyake. Le site dévoile sa propre construction, son architecture de signes propre au langage ActionScript. Il propose ainsi un parcours simple et linéaire à travers la collection pour arriver sur une page blanche. La déambulation est bridée sur « avancer » et « reculer », le site empruntant alors un schéma narratif avec un début, une fin et un développement organisé dans un temps ponctuellement imposé.
→ En fait, la question du passage du défilé au site, est la même que celle du passage de l’objet à son exposition, c’est-à-dire comment passer d’un médium à un autre ? → Il faut tout réadapter en fonction des différents moyens que l’on utilise. Même Sacha Gattino, qui faisait le design sonore du défilé, changeait parfois totalement sur le site web parce que, par rapport à l’interaction, il y a des choses qui évoluent. → Il y a une interaction possible entre le son l’image animée et la vidéo… → Pour les sites de Miyake il n’y a pas la possibilité d’enlever le son. Dès qu’il y a du son, on entre dans le temps, on entre dans l’univers beaucoup plus facilement. C’est pour cela que l’on a travaillé sur Flash (6) parce qu’on voulait absolument du design sonore associé aux photos même si celles-ci étaient fixes. On a mis parfois de courts extraits vidéo mais on ne voulait surtout pas mettre le film du défilé en ligne comme font en ce moment la plupart des sites-catalogues, où on va vite et on zappe. Ce n’est pas du tout adapté au support Internet, au médium interactif. On ne raconte pas d’histoire en faisant cela, il n’y a pas d’émotion. À ce moment autant regarder la télé, c’est toujours mieux au niveau de la qualité des images, du son et on est mieux installé. Les vidéos sur l’ordinateur, je vois plus cela pour des détails ou des choses professionnelles mais on ne se laisse pas aller. Quand on regarde une vidéo sur YouTube par exemple, on ne s’installe pas confortablement comme pour voir un film à la télé ou au cinéma, on est plutôt penché en avant sur le bureau… La position que l’on a devant son ordinateur m’intéresse beaucoup. Si je surfe ou que je check mes mails je suis plutôt penché en avant, une main sur le clavier, l’autre sur la souris. Ce que j’ai essayé de faire sur les sites de Miyake c’est que l’on soit plus en arrière, adossé à la chaise, plus décontracté, un peu comme au défilé. Et comme dans un film ou un spectacle, le temps est imposé par les créateurs. Même si on peut revenir en arrière et choisir ce que l’on veut regarder, on a essayé d’imposer une temporalité avec le son et des séquences assez lentes pour installer l’internaute et l’amener quelque part. → En fait le site Internet devient une exposition avec un temps, un espace, une déambulation, avec un circuit prédéfini mais laissant quand même une liberté d’action à l’internaute… → Oui, en plus un défilé c’est comme un spectacle, on fait la queue, on attend deux heures pour douze minutes. Cela va très vite. Au contraire sur le net, on a le temps, on ne peut forcer personne, si quelqu’un veut partir, il n’attend pas. J’ai regardé le temps que les gens restaient et ce n’était pas mauvais. Il y a toujours les dix premières secondes où environ la moitié des gens partent, par contre, après les gens restaient assez longtemps et c’était plutôt bien. Voilà d’où vient l’idée d’enlever les clics et d’avoir juste à bouger la souris. Pour moi cliquer signifie « j’achète », « je suis très actif ». Sans clic, on est beaucoup plus cool, détendu et concentré parce qu’il faut être précis dans le mouvement de la souris, comme dans un jeu vidéo d’adresse ou d’équilibre, on est obligé d’être très concentré mais calme. Et cela, c’est pour retrouver les sensations d’un vrai défilé.
(1) La rue Cambon est l’adresse de la maison Chanel dans le 1er arrondissment à Paris. (2) Women’s collection autumn & winter 2002-2003. (3) Men’s collection spring & summer 2007. (4) Women’s collection autumn & winter 2006-2007. (5) Women’s collection autumn & winter 2005. (6) Flash est un logiciel Adobe permettant de créer des contenus vectoriels, bitmap, audios, animés et vidéos dans le langage de programmation ActionScript fonctionnant sur la plupart des navigateurs web. .CORP Article paru dans Azimuts 32, Cité du design éditions, 2009